Осенью 2022 года повезло попасть на программу повышения квалификации в ТомГУ «UI-дизайнер: практические навыки дизайнера интерфейсов» — дизайн сайта в программе Figma.
Тема дня повышение квалификации: дизайн сайта в figma
Что такое фигма — это небо
Figma (Фигма) — современный графический онлайн-редактор для совместной работы дизайнеров, маркетологов, верстальщиков. Умеючи, в ней (в нём?) можно создать приличный прототип сайта, или интерфейс приложения, и обсудить правки сотоварищи в реальном времени. Можно создать презентацию онлайн-курса, например, или прототип дизайна урока по иностранному языку (сие мне близко, ибо углубляюсь в педдизайн).
Если вы умеете обращаться с Фотошопом/Иллюстратором — ну или КоролемДров — Фигма вас не испугает. А если когда-нибудь вы в этой жизни мучились с версткой дизайнерских красот в css, пипеточкой вымеряя hex в фотошопе (здравсте, начало века 21), то в Фигме об этом можно забыть: все элементы сразу предоставляют код для верстальщика стилей. Что еще мне занравилось? Колоночная сетка. Ее мне так не хватало лет так 10 назад, когда адаптивность вломилась в тихую гавань вебдизайна.
Заветная «корочка»: повышение квалификации от Томского университета (ДПО):
Так-то, в принципе, корочка «оператора компьютерного дизайна» с 1999 года у меня имеется от нашего местного самого старого центра повышения квалификации «Логос-плюс» (до сих пор живет и процветает, добра им и радости). Тогда было погружение в Photoshop, Corel Draw и очнь вскользь в веб-разработку (хе-хе, скажете, ну какой веб-дизайн в прошлом веке? И будете неправы!). Кстати именно веб меня и зацепил: морочиться с полиграфией было ох как нелегко и непонятно, все это цветоделение, пленки, настройки принтера…
В общем, через двацать лет коняшка решила довинтить старую борозду и получить все-таки подтверждение своей второй профессии.

Для получения вот этой красоты потребовалось два с половинкой месяца и выполненный проект на Figma.
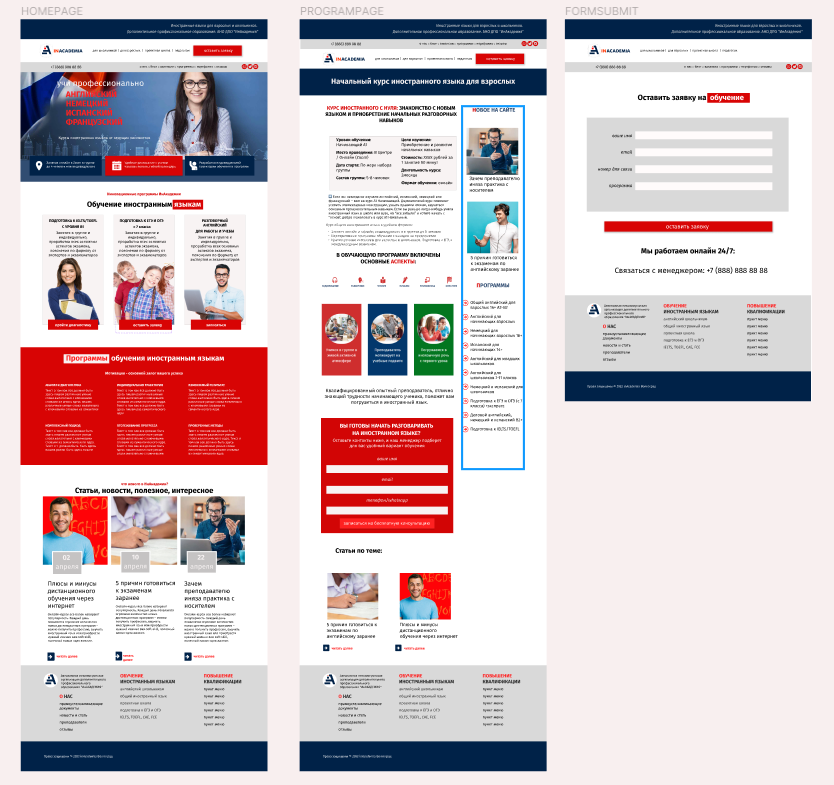
Проект для «абы чего» делать не хотелось, поэтому я сделала макет для сайта своего проекта in-academia.ru, чтоб уж зря не корячиться и два раза не вставать. Существующий сайт, конечно, сильно отличается от макета, но во-первых, никто с меня не спросит, во-вторых, все еще впереди.
Надо отметить, давно я не осваивала ПО такого хорошего уровня и с таким богатым функционалом. К тому же курс повышения квалификации случился очень толковый (зачет и респект авторам и ведущему!), было приятно повозиться в программе. Не могу сказать, что мечтаю создавать веб-проекты в Figma всю оставшуюся жизнь, но как еще один инструмент для жизни и строчка в резюме, это очень милое приобретение.
Дизайн сайта in-academia в Figma






Огромное спасибо хочу выразить разработчикам курса и эксперту курса — буду рекомендовать всем интересующимся повышение квалификации в ТомГУ (дизайн сайта Figma) «UI-дизайнер: практические навыки дизайнера интерфейсов».
Мой октябрь 22 весьма удался, было ощущение достижения чего-то важного.


